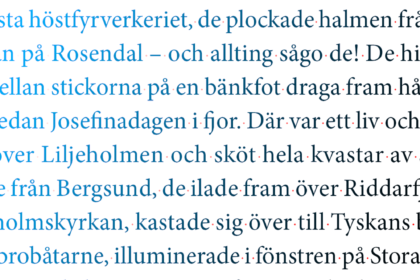
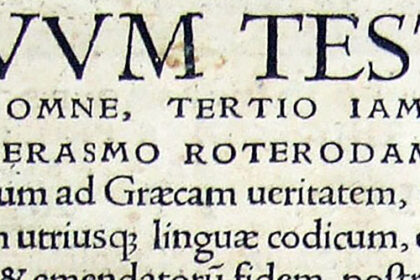
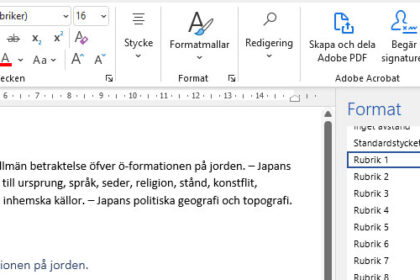
I och med ordbehandlarnas intåg blev alla och envar införstådda med att typsnitt kommer i fyra varianter: normal, fet, kursiv och fet kursiv. Microsoft Word har dedikerade knappar för att ändra mellan dem. Vad har de fyra stilarna för plats inom typografin? Vad kommer kursiv och fet stil ifrån? Och är det verkligen självklart att professionella typsnitt ska komma i dessa varianter? Här tittar jag närmare på typsnittens kursiver och fetstilar.
Löpande, tung eller ingetdera: om normal, kursiv och fet stil